【全7サンプル付き】コンタクトフォーム7でできること一覧!
「コンタクトフォーム7」は、WordPressでお問い合わせページを作ることができる定番プラグインです。

基本的なお問い合わせフォーム作成だけでなく、プラグインやカスタムコードを使って、様々な機能を拡張できます。
例えば、郵便番号から住所を自動で入力できたり、入力した情報の確認ページを作ることができます。
この記事では、コンタクトフォーム7を使ってできることをまとめ、それらの具体的な使い方をサンプルと一緒に解説します。
「コンタクトフォーム7」を使ってできる9つのこと
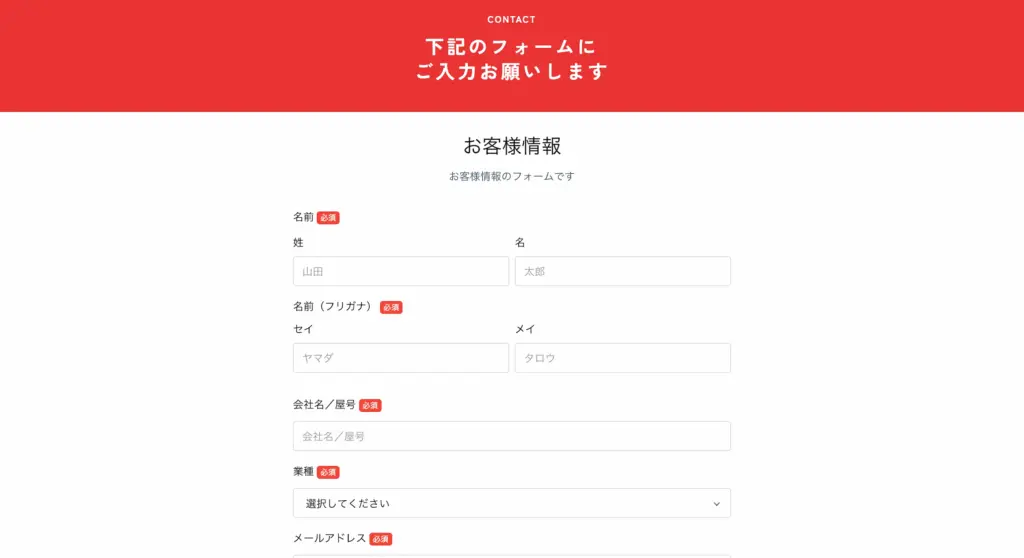
基本的なフォーム
お問い合わせフォームや予約フォームなど、シンプルなフォームを簡単に作成できます。
サンプル:基本的なフォーム
- 名前
- メールアドレス
- 電話番号
- URL
- 問い合わせ内容(テキストエリア)
カスタマイズ可能なフィールド
ラジオボタン、チェックボックス、ドロップダウンリスト、ファイルアップロード、日付選択など、様々な入力フィールドを自由に追加できます。
サンプル:カスタマイズ可能なフォーム
- 数値
- 日付
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン(選択ボタン)
- 承諾ボタン
- クイズ形式
- ファイル添付
- 送信ボタン
次からは、各項目の機能について詳しく紹介します。
ファイルアップロード機能
フォームにファイルアップロードフィールドを追加し、ユーザーからファイルを受け取ることができます。
- アップロードできるファイルの種類やサイズの制限を設定可能。
- アップロード上限の解除も可能(PHP設定やプラグインを使用)。
サンプル:ファイル設定
ファイル上限は、次のコードで設定できます。
[file* file-100 limit:3mb]
[file* file-100 limit:1mb]
[file* file-100 limit:1]- [limit:3mb]は、「ファイルサイズ上限を3メガバイトとする」という意味です。
- [limit:1]は、「ファイルサイズ上限を1バイトとする」という意味です。
確認ページやサンクスページの追加
フォーム送信前に、ユーザーが入力内容を確認できる確認ページを設置できます。
サンプル:マルチステップ確認ページ&サンクスページ
- 「Contact Form 7 Multi-Step Forms」というプラグインで実装でき、ユーザーのミスや離脱を減らす効果があります。
- フォームを複数のステップに分割して表示し、長いフォームをユーザーが入力しやすくすることができます。
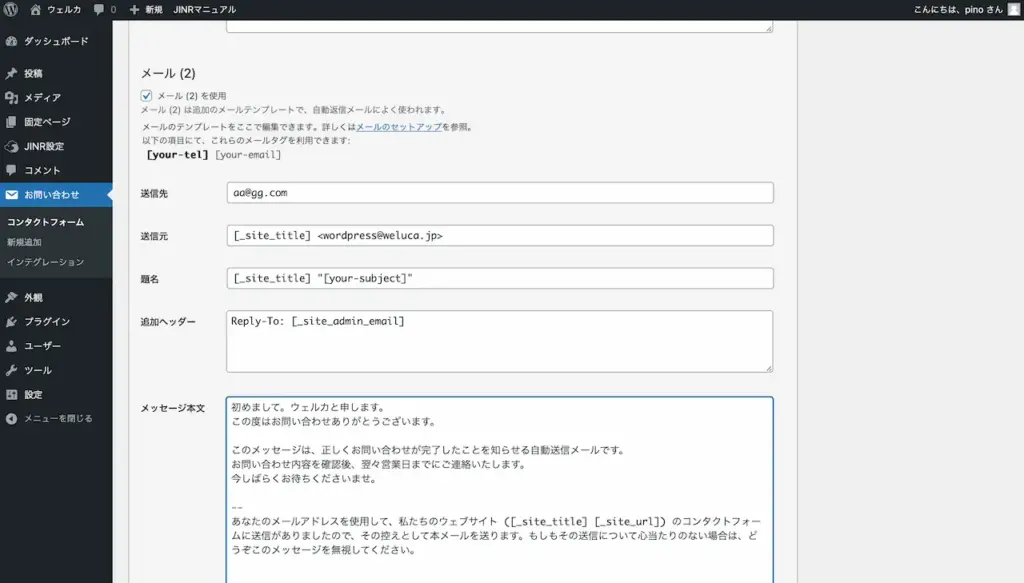
自動返信メールの設定
フォーム送信後に、ユーザーに自動返信メールを送信する設定が可能です。

- 件名や本文のテンプレートをカスタマイズして、ユーザーにブランドイメージを伝えることができます。
カスタムエラーメッセージの設定
フォーム送信時に表示されるエラーメッセージやサンクスメッセージをカスタマイズできます。
サンプル:マルチステップ確認ページ&サンクスページ
サイトのデザインやトーンに合わせたメッセージを設定することで、一貫性のあるユーザー体験を提供できます。
スパム対策
設定から簡単にGoogleのreCAPTCHAを統合し、スパムからの保護を強化できます。

- ただし、2024年時点では相性があまり良くありません。コンタクトフォームから送信されるメッセージをreCAPTCHAがスパムと判断してしまい、メッセージが送信できないなどの不具合の原因にもなっています。
- reCAPTCHA(v3)ではなく、reCAPTCHA(v2)を導入する必要があるなど、使い方が不便なケースがあります。
コンバージョントラッキング
- Google AnalyticsやFacebook Pixelなどのコンバージョントラッキングツールと連携し、フォーム送信をトラッキングして、マーケティングデータを収集可能。
郵便番号から住所を自動取得
コンタクトフォーム7では、申し込みフォームなどによくある、郵便番号を入力すれば住所が自動で出力されるアレもできます。
- 「zipaddr-jp」というプラグインを入れることで導入できます。
サンプル:郵便番号で住所自動検索フォーム
コードは次のようになっています。
<div class="cf7">
<dl class="cf7__list">
<dt><span class="cf7__required">必須</span>郵便番号</dt>
<dd>[text* zip id:zip]</dd>
<dt><span class="cf7__required">必須</span>都道府県</dt>
<dd>[text* pref id:pref placeholder "例)東京都"]</dd>
<dt><span class="cf7__required">必須</span>市町村以下</dt>
<dd>[text* city id:city placeholder "例)港区芝公園"]</dd>
<dt><span class="cf7__required">必須</span>丁目番地・建物名</dt>
<dd>[tel* your-address placeholder "例)4-2-8"]</dd>
</dl>
</div>- 「id:zip」が郵便番号に対応したコードです。郵便番号を入力すると、「id:pref」に都道府県が、「id:city」に市町村が自動で出力されます。
コンタクトフォームの使い道はあなた次第
お問い合わせフォームは、Webサイトのコンバージョンポイントとして重要な位置を占めます。
コンタクトフォーム7は、その柔軟性と拡張性により、様々な機能を追加して使うことが可能です。
これらを組み合わせることで、さまざまなコンタクトフォームが作成可能です。
ここで紹介した使い方を参考に、ユーザーのニーズに応じたカスタマイズを行い、より使いやすいフォームを提供してみてください。
サンプル:コンタクトフォーム
フォーム作成ツールもおすすめ
当サイトでは、フォーム作成ツール【formrun】を使用しています。
コンタクトフォーム7よりも簡単に、スタイリッシュで見やすいフォームが作れます。


きちんとしたフォームは差別化&信頼感が上がるので、離脱や失注を防げます。

1サイトは無料で使えるので、ぜひコンタクトフォーム7と比較検討してみてください。